Core Web Vitals are one of Google’s ranking factors for technical SEO. Analyzing and fixing errors to your Core Web Vitals can lead to a greater user experience by improving your site’s overall health.
What Are Core Web Vitals?
Core Web Vitals consist of a set up metrics used by Google to help web developers and site owners understand how to improve user experience on a web page. To identify issues with user experience, core web vitals focus on the following key metrics using real-world user experience data:
- Page load performance
- Interactivity
- Visual stability of a webpage
Page load performance shows site owners and web developers if pages need to load faster for an improved user experience. Interactivity measures how users interact with a page and the level of ease in that interaction. Visual stability measures how advanced web design aspects impact your audience’s experience.
Core Web Vitals Test
There are plenty of tools available to test your Core Web Vitals. The main tool for analyzing your Core Web Vitals is Google Search Console. However, for more detailed reporting on each key metrics, you may want to use additional tools, such as Page Speed Insights to provide a well-rounded review of your site’s health. With this data, you and your web developer will have a greater understanding of priority areas of your site that need to be fixed to improve user experience. These areas could be holding you back from seeing greater conversions if they are crucial landing pages.
Google uses a rating from 0-100 to test Core Web Vitals. Your site passes the Core Web Vitals test if all three top metrics (FID, LCP, CLS) are Good, meaning they score 75% or higher. Pages with insufficient data cannot be assessed for scoring.
Using Search Console to Check Core Web Vitals
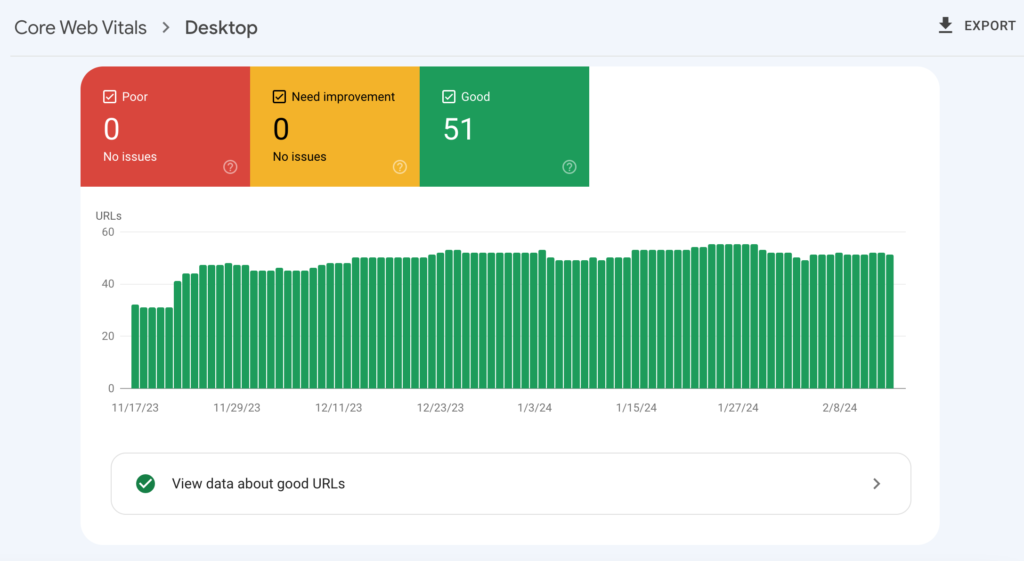
Google Search Console is the main tool used to check Core Web Vitals for your site. It is a free tool available to all site owners and can be set up in a matter of minutes. The Core Web Vitals report in Search console groups each URL by its performance status: Poor, Need Improvement, or Good.

Search Console also allows you to review core web vitals based on user device (mobile or desktop).
Page Speed Insights
Page Speed Insights is another tool created by Google to help improve Core Web Vitals. After inputting a page URL from your site, Page Speed Insights will diagnose any performance issues that real users are experiencing. The data is broken into two tabs: one for mobile and one for desktop.
Google uses Lighthouse performance scoring to present your performance score ranging from 0-100 with 100 being the best. The real-user data used by Page Speed Insights is from the Chrome User Experience Report (CrUX) and is collected over the past 28-day period.
Core Web Vitals Metrics
There are three metrics used to assess Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID) – to be replaced by INP in March 2024
- Cumulative Layout Shift (CLS)
Starting in March 2024, INP will replace FID as a Core Web Vital. Your Google Search Console report will begin showing INP and stop showing FID at this time. This change was made to address limitations to FID’s ability to measure responsiveness. The use of INP to measure responsiveness should help site owners and developers better evaluate their site to improve their Core Web Vitals.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the time it takes from when a user initiates loading a page to when the largest image or text box is rendered. There are plenty of best practices to follow to fix LCP if your site experiences slow load times. Compressing large image files, minifying large files, and reducing non-critical CSS are all ways that could help fix LCP.
For the most in-depth understanding of how to fix LCP, it’s best to check the suggestions from Page Speed Insights to determine what on your page is slowing down the load speed for users.
In 2023, the average website load time was 2.5 seconds for desktop and 8.6 seconds for mobile.
First Input Delay (FID)
First Input Delay (FID) is the current measure for interactivity. In March 2024, INP will take its place as a Core Web Vital. Using FID, you can understand how users interact with your site. This is measured through the time a user first clicks a link, taps a button, or engages with your site in another way to the time when the browser responds to the interaction.
The shorter the amount of time is between user engagement and browser response, the more positive user experience users will have with your site. Users do not want to be stuck waiting for a browser to respond to their commands when they want to use your site.
Interaction to Next Paint (INP)
Similar to FID, INP measures how fast a website responds when a user interacts with it through clicks. This measurement assesses the time between user interaction and the time the user sees a visual update on the page. Ideally, INP should be less than 200 milliseconds to be considered Good.
The difference between FID and INP is that FID measures when a browser responds to a user interaction. INP measures how quickly a user sees a change visually after their interaction. This creates a more accurate measurement of how long a user has to wait for a change to the site as they try to interact with it.

Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures unexpected shifts in a website’s layout over the lifespan of the page. Unexpected layout shifts can be frustrating to users wanting to interact with your pages, leading to decreased user experience. It can cause users to lose their place on your page and even, in some instances, cause users to click on something unintentionally.
An ideal CLS score is 0.1 or less for good user experience that ensures you are managing to hit the 75th percentile of page loads.
Core Web Vitals as a Ranking Factor for SEO
According to Google, Core Web Vitals impact your site’s rankings in search results. However, although they contribute towards your site’s rankings, they are counted towards your site’s page experience evaluations. It is still important to ensure that your site’s Core Web Vitals pass the test, or you should consider improving your LCP, FID, INP, and CLS. With a positive score, Core Web Vitals are crucial to a positive user experience as they interact with webpages on your site.




